
アプリを設計する際に、システムの処理フローや構造を表現するのにUML(Unified Modeling Language)をよく使用します。
AtomエディタでPlantUMLを使えるようにすると、UMLの作成速度を格段にアップできます。
目次
PlantUMLとは?
テキストで編集したコードをインプットすると、UMLを画像としてアプトプットしてくれるツールです。
コードはPlantUML特有の文法になっていますが、シンプルで直感的に理解しやすいため、学習コストは高くありません。クラス図、アクティビティ図、シーケンス図など一通り設計に必要なUMLを書くことができます。
PlantUMLの詳しい使い方はこちら。
「Atom + PlantUML」 でUMLを書く理由
Excelやdrow.ioでも同様の図を書くことはできますが、これらに比べて以下のメリットがあります。
- テキストベースでUMLを保存するため、gitで管理がしやすく、バージョン間の差分も確認しやすい。
- 入力は文字だけで、パーツの位置は自動調整してくれるため、設計に集中できる。(逆に、細かく調整したい場合は難しい)
- 文字の入力と同時にリアルタイムプレビューでUMLを確認できるので、作業が捗る。
以下では、PlantUML形式で書かれたコードをAtom上でリアルタイムプレビューできるように環境構築します。
MacOSにbrewとAtomがインストールされている前提で話を進めます。
「Java8」をbrewでインストールする
Javaは、PlantUMLを実行するために使用されます。
既にJava8をインストールしていれば不要な手順です。
# java8を含むリポジトリを追加
$ brew tap caskroom/versions
# java8をインストール
$ brew cask install java8
# java8の動作確認
$ java -version
java version "1.8.0_152"
Java(TM) SE Runtime Environment (build 1.8.0_152-b16)
Java HotSpot(TM) 64-Bit Server VM (build 25.152-b16, mixed mode)
$現在brewではjava9もインストールできますが、UMLが表示されてすぐに消える不具合が後述するplantuml-viewerにありました。
そのため、今回はjava8を指定してインストールしています。
「Graphviz」をbrewでインストールする
Graphvizは、プレビュー画像を生成するためのライブラリです。
# Graphvizをインストール
$ brew install graphviz
# Graphvizの動作確認
$ dot -V
dot - graphviz version 2.40.1 (20161225.0304)
$「plantuml-viewer」をAtomにインストールする
plantuml-viewerは、PlantUML形式で書かれたコードのプレビュー画像をリアルタイムで表示します。
Atomのメニューバー > [Preferences…]を選択して設定画面を表示します。
![Atomのメニューバーの[Preferences...]](https://blog.stedplay.com/wordpress/wp-content/uploads/2018/01/screen-atom-preferences.png)
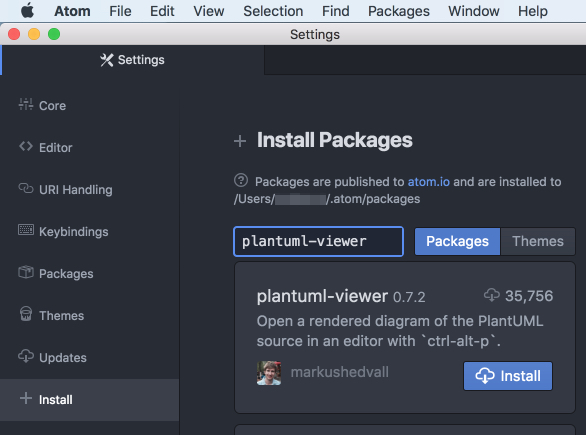
左カラムの[+Install]を選択して、「plantuml-viewer」で検索するとそのパッケージが表示されるので、[Install]ボタンを押します。

「plantuml-viewer」でUMLのリアルタイムプレビューを表示させる
例として、以下のコードを適当なディレクトリにtest.pumlとして保存します。
@startuml
start
:Initialization;
if (Some Test) then (true)
:Some Activity;
:Another Activity;
else (false)
:Something else;
endif
->Ending process;
stop
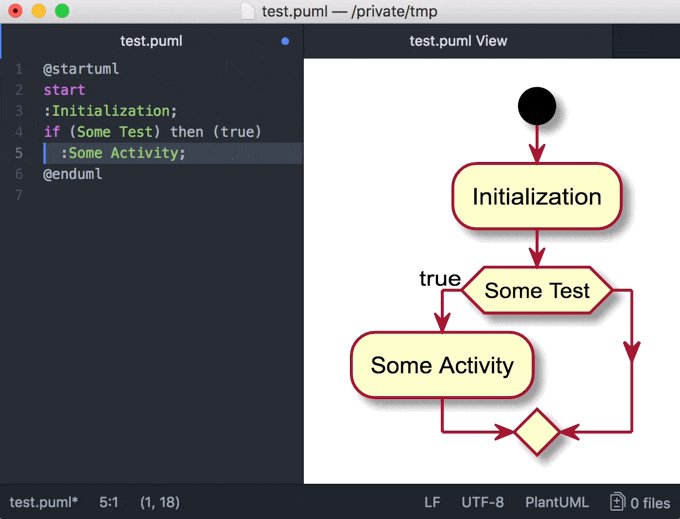
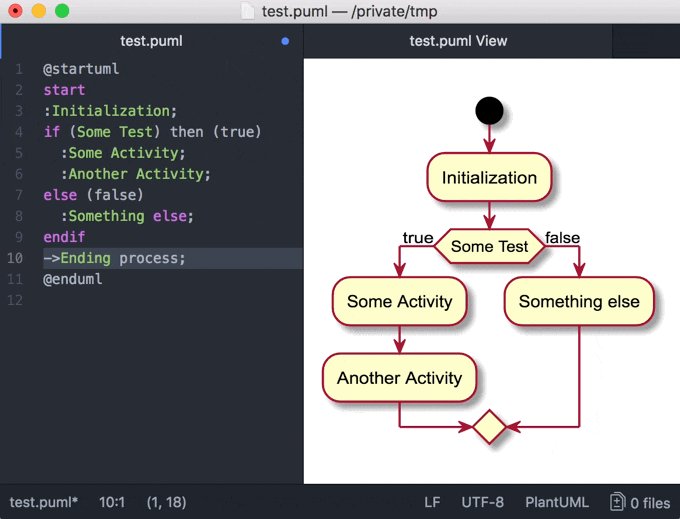
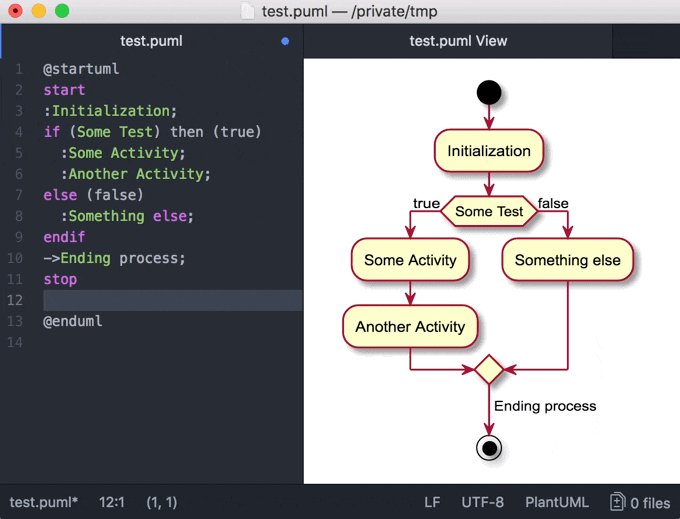
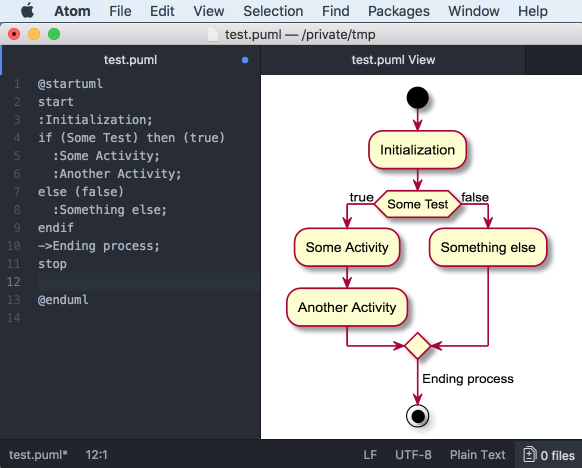
@endumlこれをAtomで表示した状態で、control + alt + p を押すと、以下のように新しいタブでUMLが表示されます。

ここでコードを編集すると、その変更がリアルタイムでUMLに反映されます。
「language-plantuml」でコードをハイライト表示させる
以上でリアルタイムプレビューは可能になりましたが、language-plantumlを使用すると、PlantUML形式で書かれたコードをシンタックスハイライトさせて、見やすくできます。
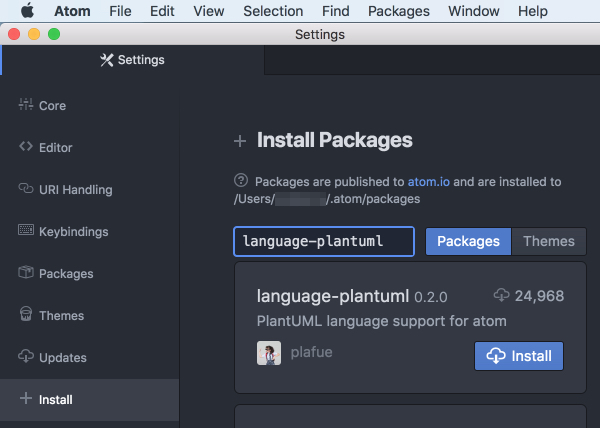
先ほどと同様に、Atomの設定画面の[+Install]で、「language-plantuml」を検索してインストールします。

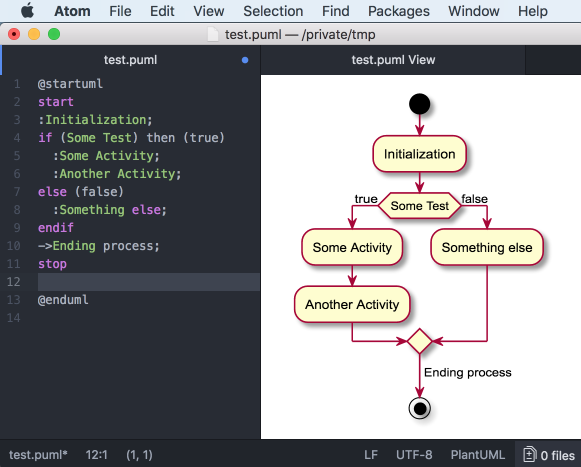
すると「*.puml」ファイルの予約語が着色し、ハイライト表示されます。

ここまでの作業を完了すると、冒頭のGIFアニメーションで示した使い方ができるようになります。
まとめ
AtomでPlantUML形式で書いたコードをリアルタイムプレビューさせる環境の構築手順をまとめました。
図が書かれているのと無いのとでは、読者の理解の質が全く違ってくると思うので、できるだけUMLなどの図や画像を使った説明を心がけていきたいです。
