
ブログや手順書などの文章を書くときは、手軽に書けるMarkdown記法をよく利用しています。Markdownは簡単なテーブル(表)の表現はできますが、そのセルの縦や横の結合という凝った表現はできません。
代わりにTextile記法を使うことでテーブルのセル結合を表現することができ、ブラウザやAtomで文章を書きながらリアルタイムプレビューを表示できます。
ふとした時にテーブルを用いて頭の中を整理したりするのに役立っています。
私の環境は以下の通りです。
| 環境 | バージョン |
|---|---|
| MacOS | 10.13.2 |
| Atom | 1.23.3 |
| textile-preview | 0.1.2 |
| language-textile | 0.2.0 |
目次
Textile記法とは?
Markdownと同様、軽量マークアップ言語の一つで、テキスト形式で書いた文書からHTMLを生成することができる記法です。
textileの基本的な記法は、以下のRedmineのドキュメントで解説されています。
また、textile記法のリファレンスはこちらから閲覧できます。
TextileをMarkdownの代わりに使う理由
普段はMarkdownで事足りていますが、テーブルのセルを結合して見やすくしたい場合に、以下の理由で「Textile」を用いています。
- Markdownでは書けないテーブルの縦と横のセルの結合を表現できるため。
- テキストデータのみでテーブルを表現できるため。(テーブルのセル結合はExcelなどの表計算ソフトでも可能だが、ボタン操作が面倒で、それらの独自形式のデータとして保存されてしまう。)
- Markdownと同様にテキストデータのみで保存されるため、容量が小さく、編集や差分の比較が容易で、それをHTMLに変換できたりと便利に扱えるため。
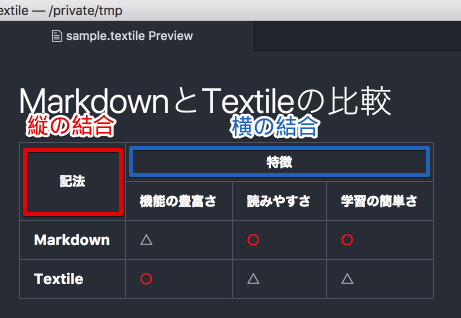
Textile記法を使うと、例えば以下のようにテーブルの縦方向と横方向のセル結合を表現できます。

TextileはMarkdownと比較して表現できる幅が広く、Markdownで表現できるものはTextileでも大抵表現できます。
その他、Markdownとの違いはこちらのページで詳しく比較されています。
「Textile」をリアルタイムプレビューする2つの方法
以下の2つの方法があります。
2つの方法のメリット・デメリット
| 方法 | メリット | デメリット |
|---|---|---|
| 1. | ・環境構築不要で即プレビュー表示可能 ・Textile -> HTMLの変換が可能 |
・プレビュー時にインターネット接続が必要 |
| 2. | ・オフラインでプレビュー使用可能 ・Textile記法をハイライト表示可能 |
・初回の環境構築が必要 |
使用するTextile記法の例文
今回は例として、以下をsample.textileとして保存した文章を使用します。
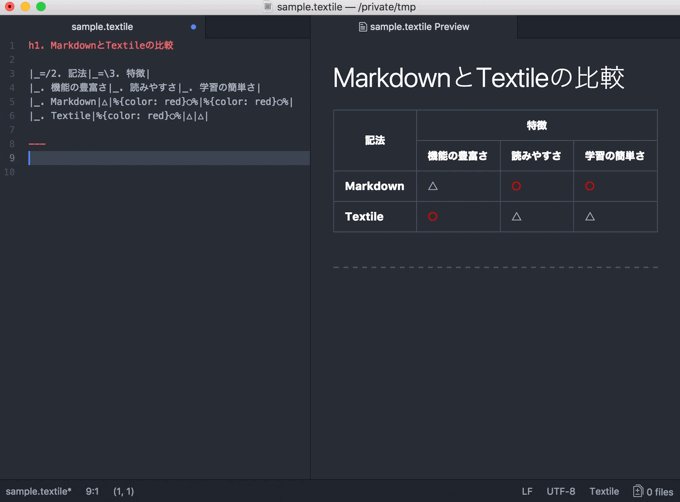
h1. MarkdownとTextileの比較
|_=/2. 記法|_=\3. 特徴|
|_. 機能の豊富さ|_. 読みやすさ|_. 学習の簡単さ|
|_. Markdown|△|%{color: red}○%|%{color: red}○%|
|_. Textile|%{color: red}○%|△|△|
---
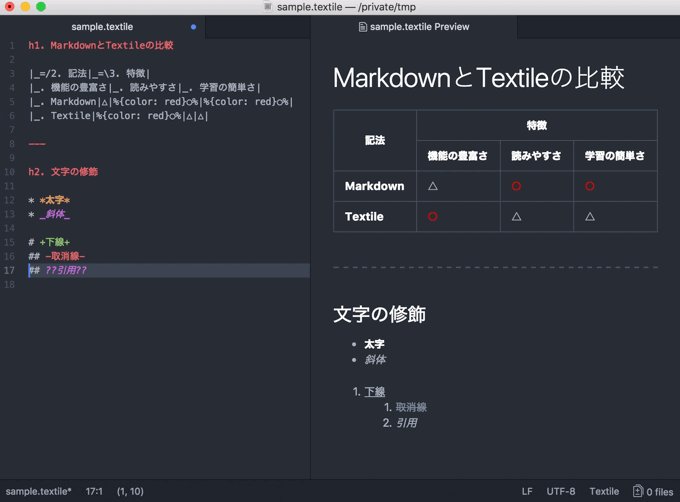
h2. 文字の修飾
* *太字*
* _斜体_
# +下線+
## -取消線-
## ??引用??
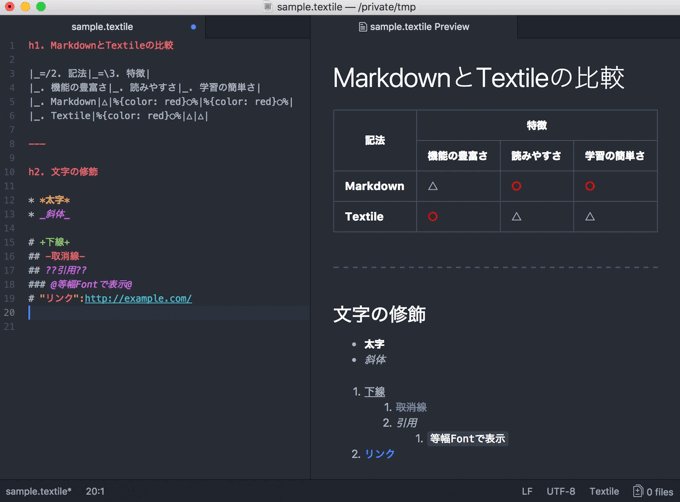
### @等幅Fontで表示@
# "リンク":http://example.com/1. [オンライン] ブラウザで「Textile live web editor」にアクセスする方法
以下のページにアクセスします。
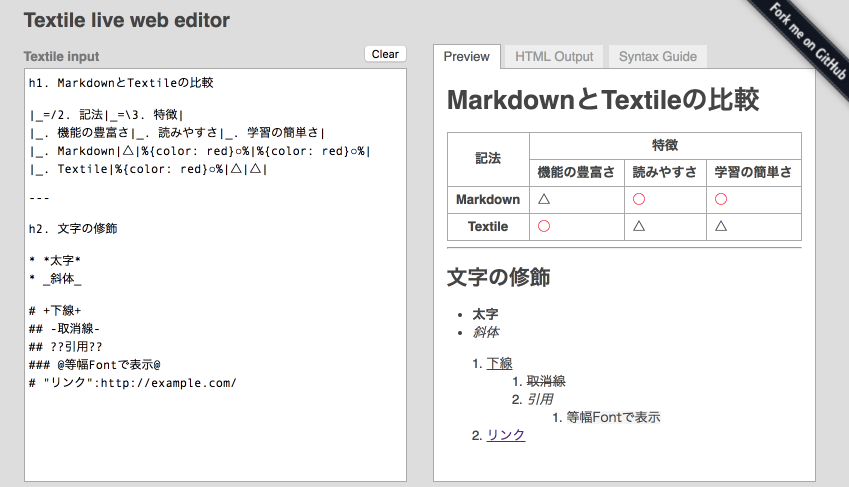
前述したsample.textileの文章をコピーして、右側の[Preview]タブを選択した状態で貼り付けると、以下のようにリアルタイムプレビューが表示されます。

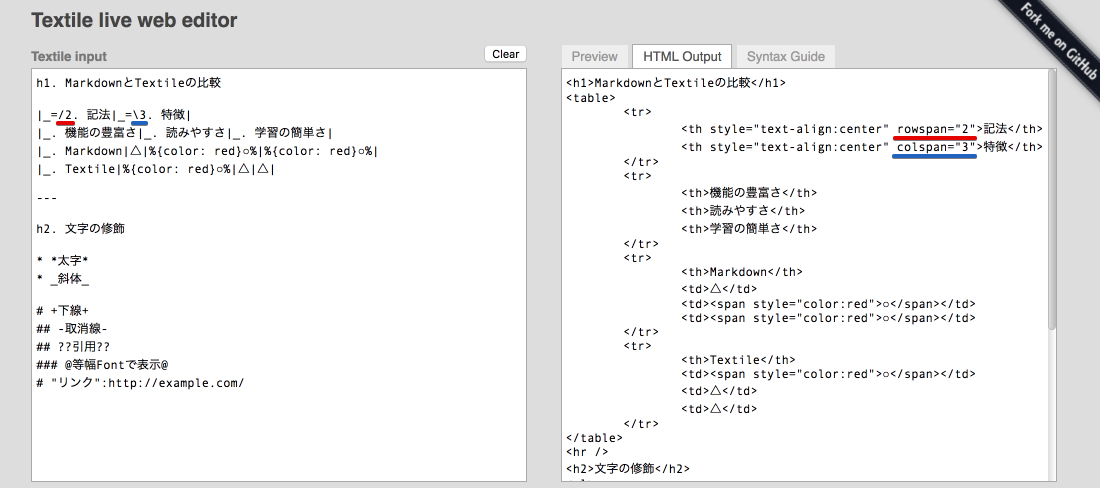
さらに右側の[HTML Output]タブを選択すると、Textile形式をHTMLに変換したコードが表示されます。
Textile記法の/2と\3がそれぞれstyle属性のrowspan=“2”とcolspan=“3”を用いて結合セルとして表現されていることが分かります。

2. [オフライン] Atomに「textile-preview」を導入する方法
以下の2つをAtomにインストールして利用します。
「textile-preview」をインストールする
メニューバーの[Atom] > [Preferences…]を選択します。
![Atomのメニューバーの[Preferences...]](https://blog.stedplay.com/wordpress/wp-content/uploads/2018/01/screen-atom-preferences-ver-1-23-3.png)
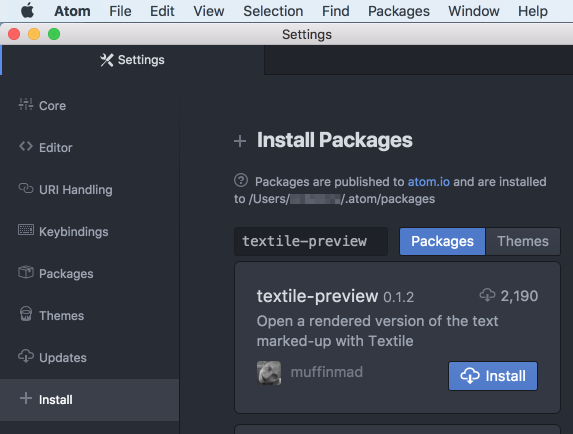
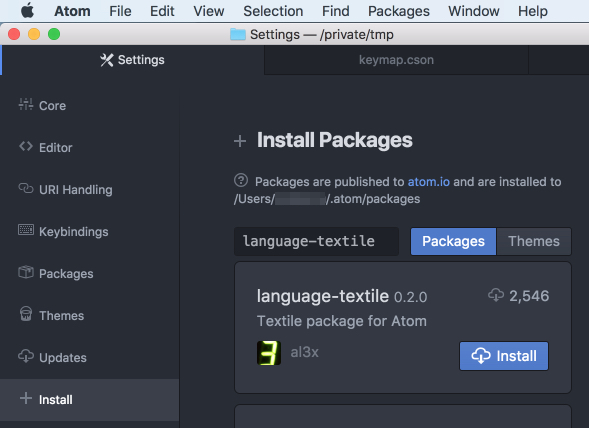
左カラムの[+Install]タブを選択して、検索欄に「textile-preview」と入力して、表示された[Install]ボタンを押します。

プレビューをコマンドパレットから起動する
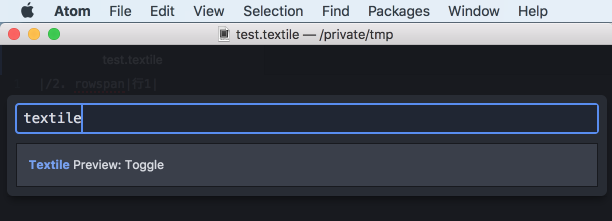
次に、前述したsample.textileファイルを開いた状態で、Shift + Command + pを押します。(もしくはメニューバーの[Packages] > [Command Palette] > [Toggle]を選択します。)
そして以下のように表示された入力欄に「textile」と入力すると、「Textile Preview: Toggle」が候補として表示されるので、それを選択します。

すると、プレビュー画面が表示されます。

プレビューをショートカットキーから起動する
上記の方法ではプレビューを表示するまでの操作が多く毎回は面倒なので、ショートカットキーを設定します。
メニューバーの[Atom] > [Keymap…]を選択します。
![Atomのメニューバーの[Keymap...]](https://blog.stedplay.com/wordpress/wp-content/uploads/2018/01/screen-atom-keymap.png)
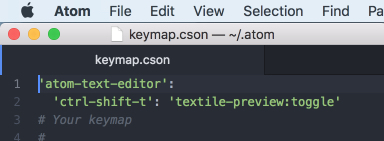
表示されたkeymap.csonに、以下のコードを貼り付けて保存します。
'atom-text-editor':
'ctrl-shift-t': 'textile-preview:toggle'
そして、前述したsample.textileファイルを開いた状態でCtrl + Shift + tを押すと、Textileのプレビューが表示されるようになります。
「language-textile」でテキストをハイライト表示する
以上でリアルタイムプレビューを簡単に表示させることが可能になりましたが、language-textileを使用すると、Textile記法で書かれた文章をシンタックスハイライトさせて、見やすくできます。
先ほどと同様に、Atomの設定画面の[+Install]で、「language-textile」を検索してインストールします。

すると「*.textile」ファイルの予約語が着色し、ハイライト表示されます。

ここまでの作業を完了すると、冒頭のGIFアニメーションで示した使い方ができるようになります。
まとめ
ブラウザまたはAtomで、テーブルの縦と横のセル結合をTextile記法で書いて、それをリアルタイムプレビューさせる手順をまとめました。
最終的にHTMLの出力が欲しい場合は、今回紹介したオンラインの「Textile live web editor」でTextile記法の文章をHTMLに変換して、それをMarkdown記法の文章に貼り付ければ、双方の記法の長所である「表現の幅の広さ」と「読みやすさ」を同時に享受できそうです。
これからはTextile記法にも慣れて、テキストでより多くの表現を書けるようになりたいです。



