
【VSCode】Docker上で動くPythonに接続してリモートデバッグする方法
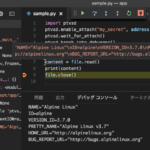
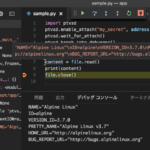
ローカルマシンで動くDockerコンテナ上で実行されているpythonプログラムを、VSCodeでステップ実行する手順をまとめました。「ptvsd」というライブラリを組み合わせることで、VSCodeでリモートデバッグが可能になります。
ここから見えるモノ、やれるコトを。
便利なアプリケーションの紹介やカスタマイズ方法など。

ローカルマシンで動くDockerコンテナ上で実行されているpythonプログラムを、VSCodeでステップ実行する手順をまとめました。「ptvsd」というライブラリを組み合わせることで、VSCodeでリモートデバッグが可能になります。

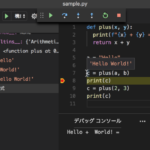
VSCodeでPythonプログラムをステップ実行するための環境構築の手順をまとめました。ステップ実行ができると、プログラムの動きを把握しやすくなります。ブレークポイントやショートカットを駆使できるとより効率的にデバッグできます。

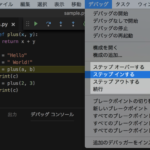
MacのVSCodeでステップインするショートカットキー周りの設定を変更する方法をまとめました。F11キーはVSCodeと重複して、MacOSのデフォルトで「デスクトップ表示」機能のショートカットキーとしても設定されていることが原因です。

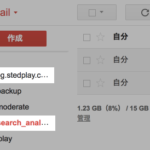
Googleのマイアクティビティで過去の検索履歴を確認・削除・保存停止する手順をまとめました。Chromeの検索履歴に比べ日付指定をして履歴の検索をすることが可能で、Googleアカウントを作成した当時の検索履歴も見ることができます。

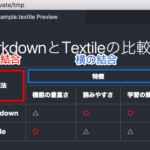
ブラウザまたはAtomでテーブル縦横のセル結合をTextile記法で書いてリアルタイムプレビューする手順をまとめました。TextileはMarkdownと同様、文書からHTMLに変換でき、Markdownに比べて表現の幅が広いです。

Docker for Macの共有ディレクトリを設定して、vオプションでコンテナ内から参照する手順をまとめました。Macにあるファイルをコンテナからアクセスするには、共有ディレクトリを設定する必要があります。GUIを操作するだけで簡単です。

Google拡張機能「Stylish」で、Gmailの狭いサイドバーの幅を広げて、ラベルが途切れず見えるようにする使い方をまとめました。Stylishは見ているサイトのCSSにスタイルを追加して、サイトのデザインを一部変更できるツールです。

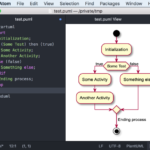
Atomのplantuml-viewerに最新バージョンのPlantUMLをインストールして、今まで書けなかったアクティビティ図のbreak文を使う方法をまとめました。手動アップデートして新しい記法が使えるのでUMLの表現の幅が広がります。

AtomでPlantUML形式のコードをリアルタイムプレビューさせる環境の構築手順をまとめました。テキストのみで書くためgitで管理がしやすいです。パーツの位置は自動調整され、リアルタイムでUMLを確認できるので、UML作成が捗ります。

MacのAtomを完全にアンインストールするには、アプリケーションディレクトリにあるAtom.appを削除するだけでは不足です。様々なディレクトリに散らばっている関連ファイルを削除する必要があるため、それらをまとめました。