 ※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
Gmailで様々な種類のメールが届くようになって、ラベルとフィルタを使ってメールを分類していました。
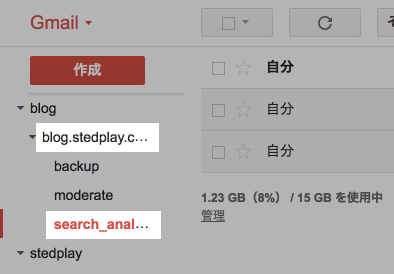
便利な機能ですがラベル名が長かったり、階層を深くして作成したラベルは、サイドバーの幅に収まらずラベルが途中で途切れて表示されてしまいます。またラベルの未読件数も確認できません。
この狭いサイドバーの幅は固定長で、マウス操作で調整できるようにはなっていません。細かいことですが割と不便なので、Chrome拡張機能の「Stylish」を使って幅を広げるCSSを設定してみました。
私の環境は以下の通りです。
| 環境 | バージョン |
|---|---|
| MacOS | 10.13.2 |
| Chrome | 63.0.3239.132 |
| Stylish | 1.8.3 |
目次
Chrome拡張機能「Stylish」とは?
見ているサイトのCSSにユーザー独自のスタイルを追加して、サイトのデザインを一部変更できるツールです。以下のページからインストールできます。
以降Chromeを用いて話を進めますが、同機能のものがFirefoxやSafariでも提供されていて、本記事と同様の手順で動作することを確認しました。
「Stylish」でGmailのサイドバーの幅を広くする
「Stylish」をChromeにインストールする
Chromeで上記ページにアクセスして、[CHROMEに追加]を押します。
 ※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
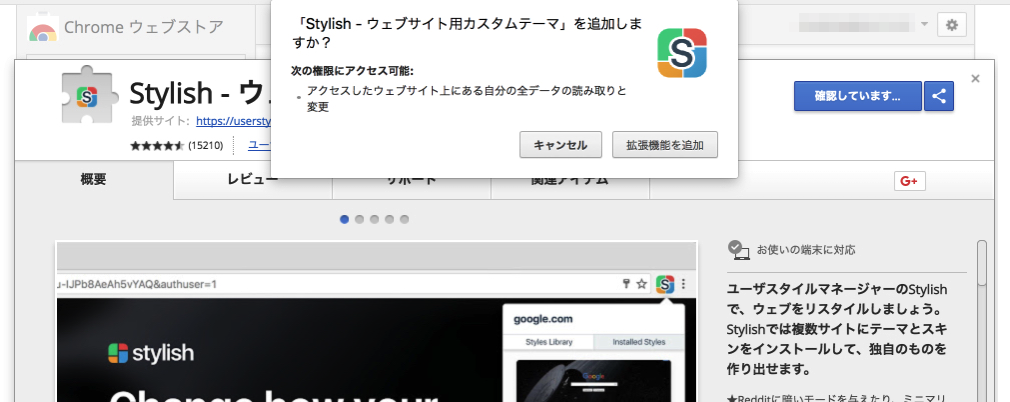
この拡張機能に許可する権限を確認して、[拡張機能を追加]を押します。
 ※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
Chromeの右上にアイコンが追加されればインストール完了です。
![]() ※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
追加したいCSSを書いて、スタイル設定を保存する
追加されたアイコン > ︙ > [スタイルを作る] と押していきます。
![Stylishの[スタイルを作る]ボタン](https://blog.stedplay.com/wordpress/wp-content/uploads/2018/01/screen-stylish-botton-create-style.png) ※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
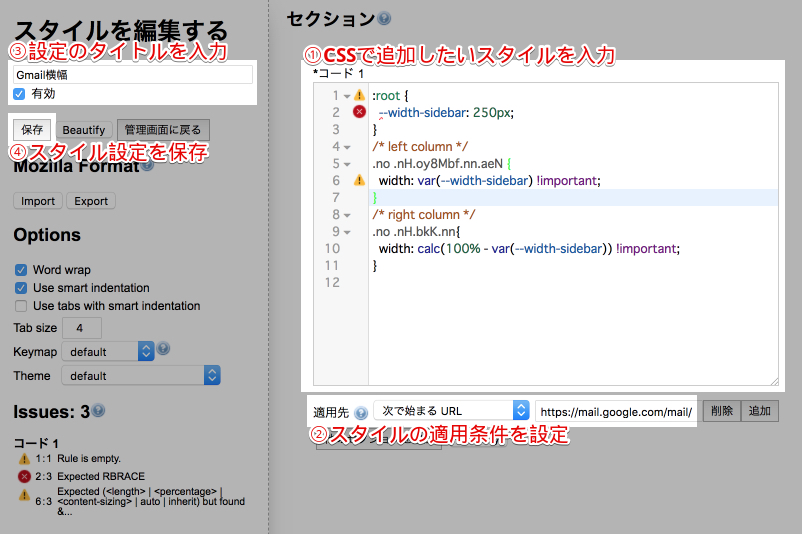
遷移したページで以下の項目を入力して、保存します。
- 追加したいスタイル
- スタイルの適用条件
- 設定のタイトル
 ※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
1. 追加したいスタイル
以下のコードを貼り付けます。警告やエラーが左下に表示されてますが、コード内で「CSS変数」という比較的新しい記法を使っていて、それがこのエディタに認識されていないだけなので気にしないでください。
私は250pxがちょうど良いサイドバーの幅ですが、もっと広げたい場合はこの値を大きくします。
:root {
--width-sidebar: 250px;
}
/* left column */
.no .nH.oy8Mbf.nn.aeN {
width: var(--width-sidebar) !important;
}
/* right column */
.no .nH.bkK.nn{
width: calc(100% - var(--width-sidebar)) !important;
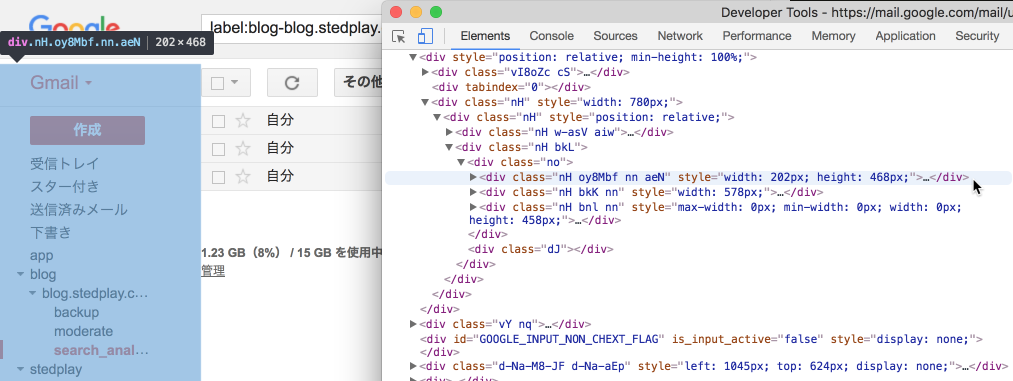
}このコードでやっていることは、以下のハイライト部分の横幅のスタイルを上書きしているだけです。
ラベル名が省略されない程度に左側のサイドバーが広くなるように固定長を指定して、その分右側のメール表示部分を狭くしています。
 ※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
2. スタイルの適用条件
プルダウンメニューで「次で始まるURL」を選択し、その右側のテキストボックスに「https://mail.google.com/mail/」と入力することで、Gmailのページを表示している時だけ設定したスタイルが適用されるようにします。
3. 設定のタイトル
好きなように命名できます。私は「Gmail横幅」にしました。
そして、[有効]にチェックが入っていることを確認して、[保存]を押します。
スタイル設定を有効化した結果
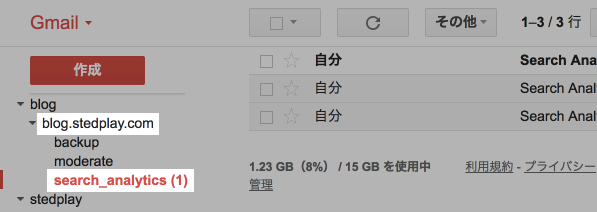
保存をした後にGmailにアクセスすると、自動でスタイルが適用された状態で表示されます。
左メニューの幅が広がってラベルが省略されることなく表示され、未読件数が1件あることも分かるようになりました。
 ※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
まとめ
Google拡張機能「Stylish」を使って、Gmailの狭いサイドバーの幅を広げて、ラベルや未読件数が見えるようにする使い方をまとめました。
Gmailに限らず、よく訪れるサイトで「CSSでこうすればもっと使いやすいのにな」と感じることがたまにあります。特にサイトの表示崩れに遭遇した時です。
対応するCSSを考えたり対応に少し時間がかかるのが辛いですが、そういう時にこの機能でサイトを使いやすいように改良できれば、日々の作業効率を上げることができます。

コメント
すいません、やってみましたが右のカレンダーとかKEEP・ToDoとかが幅が変わります
F12で開いて調べればいいのでしょうが頭のnameとか分かりますでしょうか?
そっから指定したほうが応用度高いですか?
SILVERさん、はじめまして。
> やってみましたが右のカレンダーとかKEEP・ToDoとかが幅が変わります
記事の情報が古くなっていて申し訳ありませんでした。
記事の投稿後にGmailのHTMLが変更されているため、確かに記事中のコードだとおっしゃる通りの挙動になることを確認しました。
2019/05/14現在、私の環境だとStylishに貼り付けるコードを以下のように修正すると意図した通りの挙動になりました。
記事同様に、250pxの部分の値を変更すれば左メニューの幅を調節できます。
動作を確認いただけると幸いです。
/* left column */ .no .nH.oy8Mbf.nn.aeN { width: 250px !important; max-width: none !important; } .wT { max-width: none; }また、今後もGmailのHTMLの変更によりこのコードも意図通りに動かなくなる可能性が十分にあります。
その場合はF12キーなどからブラウザのデベロッパーツールを開いてGmailのHTML構造やスタイルを調査して、それに合わせたコードの修正が必要になります。