
私は記事更新の度に、HTML構文の確認ツールとしてNu Html Checkerを使っています。W3C(World Wide Web Consortium:インターネット関連技術の標準化団体)が無償で提供しているものです。
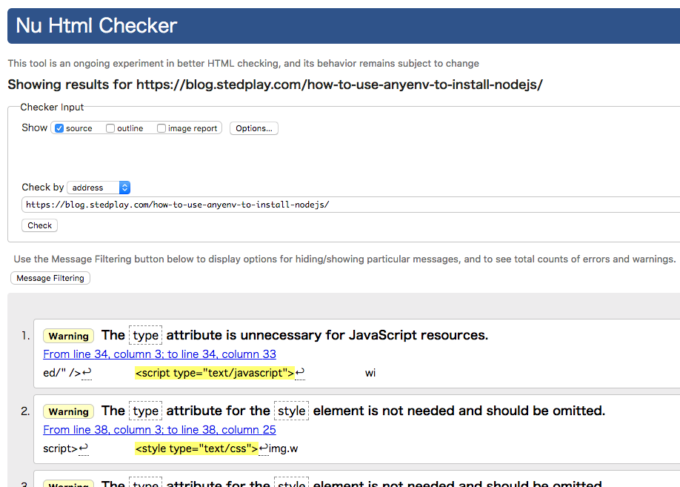
先日久々にこの記事を更新しているときに、このツールが以下の見覚えのない2種類の警告を複数箇所で出していること気がつきました。
Warning: The type attribute is unnecessary for JavaScript resources.
Warning: The type attribute for the style element is not needed and should be omitted.しかも、過去に「No errors or warnings」という結果だった記事ページに対しても同様の警告が返されていました。
これに対して以下で述べる対処法を考えましたが、結論としては対処法1の記事更新時の運用で対処することにしました。
目次
これらの警告の意味
まず警告は「scriptタグとstyleタグにはtype属性は不要なため、省略すべき。」と言っています。HTML5の仕様では「type属性」は省略可能です。
githubでこのツールのvalidatorが公開されていて、以下のissueに対するコミットで構文解析のルールをその仕様に合わせて最近対応したようです。
対処法1:Nu Html Checkerで警告を無視する
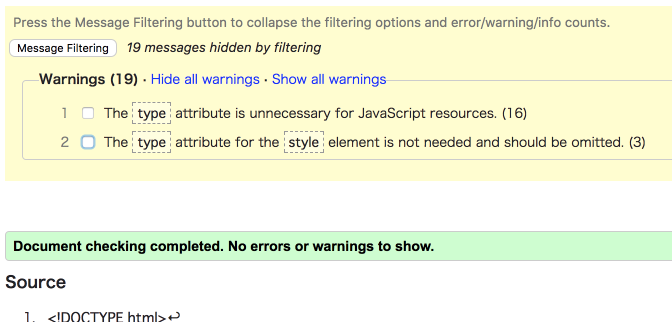
真ん中にある、[Message Filtering]ボタンを押します。
![Nu Html Checkerの[Message Filtering]ボタン](https://blog.stedplay.com/wordpress/wp-content/uploads/2017/12/screen-nu-html-checker-button-message-filtering-680x487.png)
以下のように警告の種類毎に一覧表示されます。上で挙げた2種類の警告を無視したい(非表示にしたい)ので、そのチェックボックスをオフにします。

このフィルタをかけた状態で、緑色の「Document checking completed. No errors or warnings to show.」が表示されるまで、いつも通りにhtmlを修正します。
このように記事更新の運用時にひと手間かかりますが、解析結果は以前の通りになり見やすくなったので特に問題は無いです。
対処法2:type属性の発生源を根絶する
忠実に「Nu Html Checker」のルールに従いたい人(最初の私)向けですが、そこまで頑張っても警告がなくなるだけで挙動に差は無いです。
サクッと対処できる範囲ならアリですが、私の場合はサクッと断念しました。
タグ生成している箇所を潰す
このブログはWordpressで運用しているので、StackExchangeのこちらのトピックを参考に、テーマのfunctions.phpに以下のコードを追記します。
scriptタグとstyleタグを生成するときにtype属性を除去しているだけです。
function remove_type_attr($tag) {
return preg_replace("/type=['\"]text\/(javascript|css)['\"]/", '', $tag);
}
add_filter('script_loader_tag', 'remove_type_attr');
add_filter('style_loader_tag', 'remove_type_attr');警告は減りましたが、これだけでは全ては消えず不十分でした。
ベタ書きの箇所を潰す
さらに、Wordpressのコアファイルにベタ書きで<script type=“text/javascript”>などと書かれた箇所もあるので、そのtype属性も削除します。そして、これは修正したコアファイルがバージョンアップする度に実施する必要があります。
その他、自分でインストールしたテーマや追加したコードに対しても同様です。
検索と置換を駆使して、ここまでやれば警告は出なくなると思います。そして、その後に待つのは修正に対するテストです。これらの作業が嫌だったので完全には試してません。
まとめ
Nu Html Checkerが出す「type属性を省略すべし」という警告に対する対処法を考えてみました。
確かにtype属性がなくなったコードはコードが短い分読みやすく見えましたが、ただそれだけです。開発側で対処しようとするとコスパが悪いです。運用側で対処した方が、今は時間がかからず正解だと思いました。
レギュレーション等の関係で修正が必須なら仕方なくやりますが、私の場合はそうではないので、やるとしたらtype属性がもう少しWordpressや世の中から廃れて、サクッと対応できるようになった頃かと。
