
これまでに5つの記事を書いてきました。
書いている中で記事を読み返していると、文章全体の構造が掴みにくかったり、特定の見出しにたどり着くまでに一生懸命スクロールして見つけなければいけませんでした。
「Table of Contents Plus」というWordpressプラグインを導入することでこれらを解決できましたので、各設定の理由と共に書き残しておこうと思います。
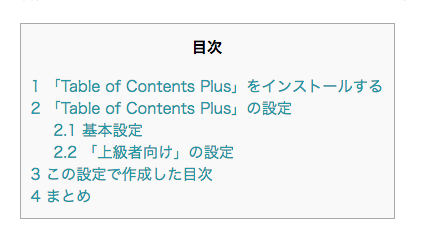
このプラグインは、以下のような目次を記事文章のhタグの構造を自動解析することで表示しています。
各見出しはリンクになっていて、クリックするとその見出しの位置まで移動できます。
目次
「Table of Contents Plus」をインストールする
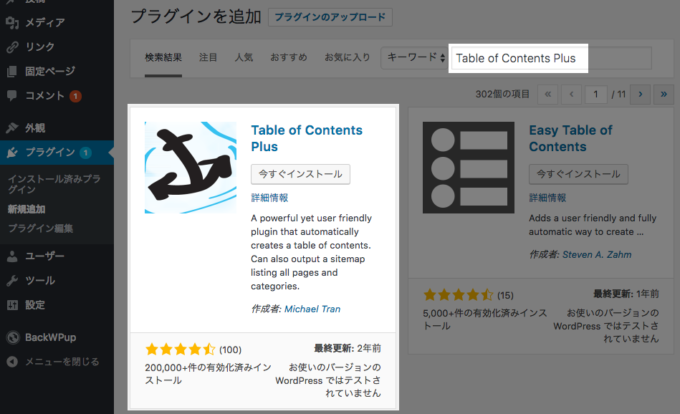
プラグイン > 新規追加から「Table of Contents Plus」で検索すると以下のプラグインが表示されるので、インストールして有効化します。

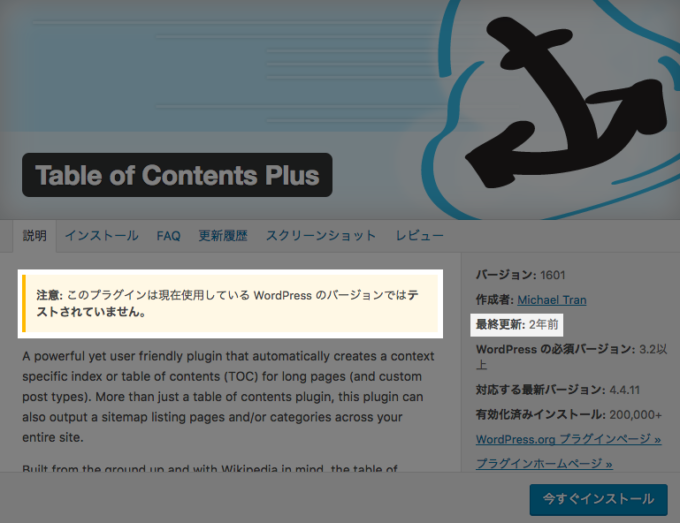
2017年9月の時点で最終更新が2年前で、最近はメンテナンスがされていないようなので注意が必要です。
しかし本文の内容から目次を自動生成するだけのはずなので、そこまで気にしなくても良いかと思います。

もし、継続的にメンテナンスされている目次生成のプラグインで良いものを見つけたらそれも試すつもりです。
「Table of Contents Plus」の設定
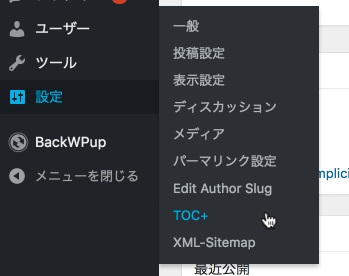
設定 > TOC+から、設定画面に遷移できます。

基本設定
現時点では以下のように設定をしています。

位置
記事中における目次の位置を設定します。
「最初の見出しの前(デフォルト)」が導入文->目次(見出しの一覧)->最初の見出しという順で表示できるので、一番自然かなと思います。
(記事下に目次を表示する「下」なんていう選択肢がありましたが、索引として使うのでしょうか。この構成は見慣れないため変な感じでした。)
表示条件
見出しを出すための条件としてhタグの数を指定します。この値より少ない数の見出ししか無い記事の場合は、目次が表示されません。
目次は見出しの数が少なくても基本的に出すべきと考えているので、最小値の「2」を設定しています。
以下のコンテンツタイプを自動挿入
目次を表示したいコンテンツの種類を設定します。
デフォルトでは、「page(固定ページ)」のみが選択されているため、投稿記事にも表示したい場合は、「post(投稿記事)」も選択する必要があります。
投稿記事はもちろん、固定ページにもプロフィールや何かを説明するページはそれなりの文章量になるはずであるため、その両方を選択しています。
見出しテキスト
目次の上にタイトルを表示するか、表示する場合はその文字列を設定します。
目次であることを認識してもらうために、ここは素直に「目次」と表示させています。
ユーザーによる目次の表示・非表示を切り替えを許可
閲覧者が目次を非表示にできるようにするかを設定します。
閲覧者がわざわざ目次を非表示にすることは少ない、操作できるメリットも小さいと考えているので、不要と判断しチェック無しにしています。
階層表示
h2, h3, h4などのhタグを階層的に使用している場合、これをチェック有りにすると目次を階層的に表示できます。チェック無しにすると、h2, h3, h4などの各見出しが同じ階層に横並びに目次に表示されます。
元々階層表示を成している文章をあえて横並びにすると構造の意図が伝わりにくくなるので、チェック有りに設定しています。
番号振り
目次の各見出しの先頭に見出しの番号を表示するかを設定します。
番号が無いと記事の分量を直感的に把握しにくかったり、階層表示も見づらく感じたのでチェック有りにしています。
スムーズ・スクロール効果を有効化
目次の見出しをクリックした時に、その場所へ瞬時に移動するか、スクロールするようになめらかに移動をするかを設定できます。
チェック無しにすると、ブログのデザインによっては移動後に見出しの上部が画面外にはみ出して欠けた状態になります。後述する移動先の位置を微調整できるようにするため、チェック有りにしています。
横幅
目次のdivタグの横幅を設定します。
「絶対」はピクセル指定、「相対」はHTML構造において目次の親タグの横幅に対する割合を設定できます。
「自動(デフォルト)」は見出しの文字列がちょうど入る幅で自動で調節されるため、これを設定しています。
回り込み
目次がその下の文章の左右どちらに回りこみ表示させるかを設定できます。
特に回りこませる必要がないので「なし(デフォルト)」を設定しています。
文字サイズ
目次のフォントサイズを設定できます。
デフォルト値でちょうど良かったので「95%」を設定しています。これはお好みです。
プレゼンテーション
目次の見た目を設定できます。
特に問題はないため「グレー(デフォルト)」に設定しています。あとで気分が変わったら変更するかもしれません。
「上級者向け」の設定
「上級者向け」の横にある「表示」をクリックすると設定できます。
細かい設定が多いので、ここでは実際にデフォルト設定から変更した項目のみを記載します。
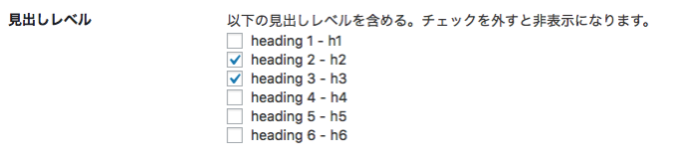
見出しレベル
目次に表示する見出しの階層を設定します。
目次で深い階層の見出しまで表示すると鬱陶しいですが、適度に階層構造も表示させたいため、「h2」と「h3」のみを表示設定しています。

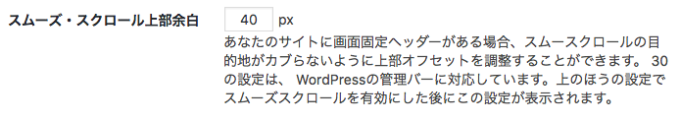
スムーズ・スクロール上部余白
前述した「スムーズ・スクロール効果を有効化」を有効にするとこの設定が適用されます。
目次の見出しをクリックしてスクロール移動した時に、移動先の位置(見出し上部の間隔)を調整できます。
Simplicity2のデフォルトデザインでちょうど良いと感じた「40px」を設定しています。これはブログのデザインによって変わる部分ですね。

この設定で作成した目次
この記事の冒頭でも表示されていますが、このような見た目になります。

まとめ
「Table of Contents Plus」というWordpressプラグインを使うと、手軽に投稿記事中のhタグの構造から目次を自動表示することができます。
目次は閲覧者がその記事の大体の内容が把握でき、そこに手軽にジャンプもできるため使い勝手が向上します。
さらに記事を書く側も文章構造を一目で把握できるため、記事執筆に役立てることができます。