
最近MarsEditというMacOS専用のブログエディターを知りました。
とても効率的に記事を編集できるとブロガー界隈で評価されていますが、画像にある通りMacOSの有償ソフトウェアです。2017年11月時点で価格は4800円です。
攻めのお値段になっていますが、MarsEditには30日無料トライアル版という有償版と同じ機能が使えるものがあるので、試しにインストールして記事を投稿してみることにしました。
ここでは、https://example.com/というURLでブログをWordPressで運営している前提で話を進めます。
目次
30日の無料トライアル版をダウンロードする
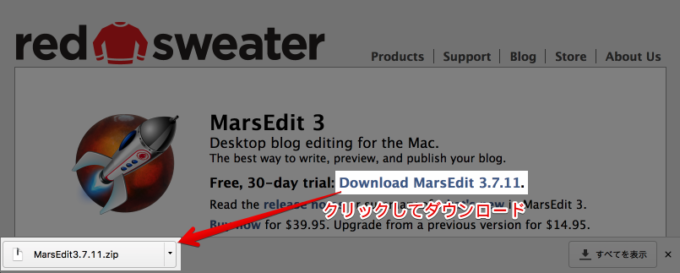
こちらのMarsEditのダウンロードページにアクセスして、[Download MarsEdit x.x.x]のリンクをクリックして「MarsEditx.x.x.zip」をダウンロードします。
AppStoreにあるバージョンと一致しているので、無料版もちゃんとメンテナンスされてるようですね。

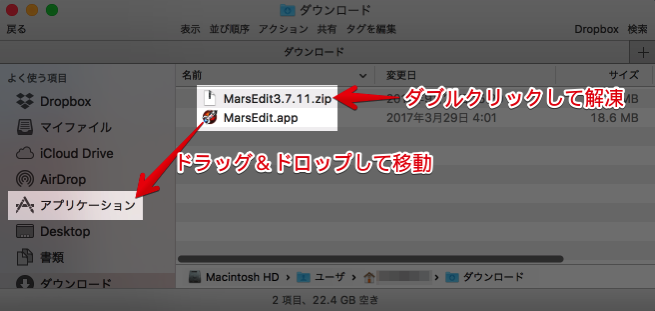
ダウンロードしたzipファイルをダブルクリックすると、解凍結果として「MarsEdit.app」が生成されます。
このまま起動しても良いですが、Macのお作法としてアプリ(.appが付いているファイル)は「アプリケーション」ディレクトリに置くのが一般的なので、後で探しやすくする意味でもそちらに移動しておきましょう。

MarsEditの起動
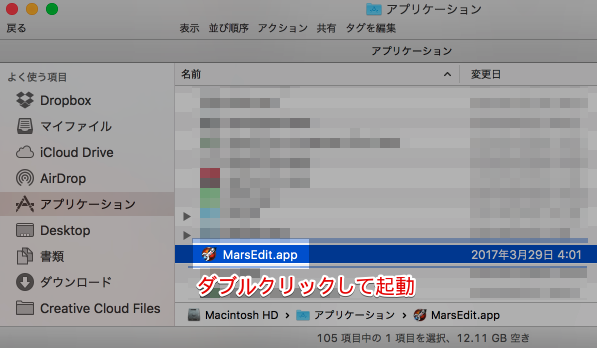
アプリケーションディレクトリに移動した「MarsEdit.app」をダブルクリックして、MarsEditを起動します。

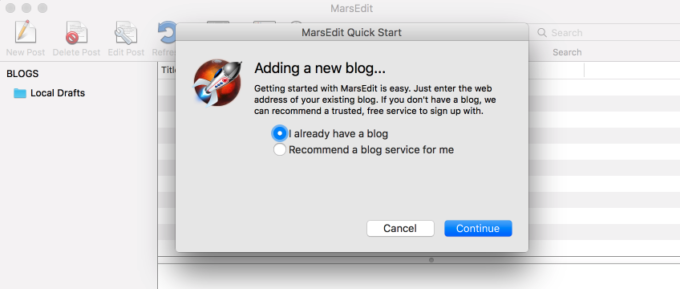
最初に以下のようなダイアログが表示されます。既にブログを運営している場合は、[I already have a blog]を選択した状態で[Continue]ボタンを押します。

ブログ情報の入力
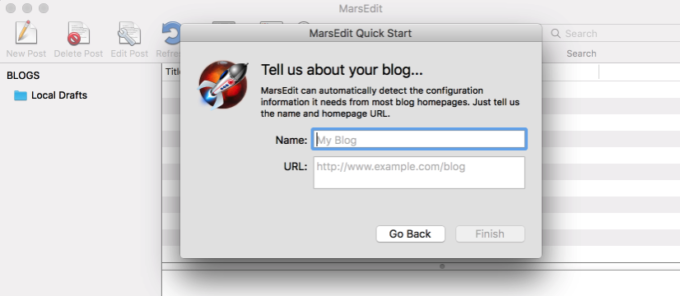
次にブログの名前とURLの入力を求められるので、以下のように入力します。

| 項目 | 入力値 | 備考 |
|---|---|---|
| Name | ここあんぐる | ブログの名前 |
| URL | https://example.com/ | ブログのトップページのURL |
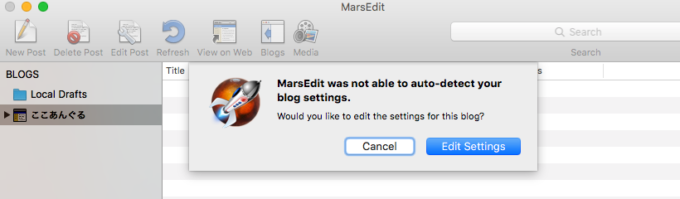
入力して[Finish]ボタンを押すと、以下のような警告が出てくるかもしてませんが、慌てないで大丈夫です。
先ほど入力したURLから自動でブログの設定が取得できなかったと言っているだけですので、ここでは[Edit Settings]を押してブログの設定画面を表示させます。

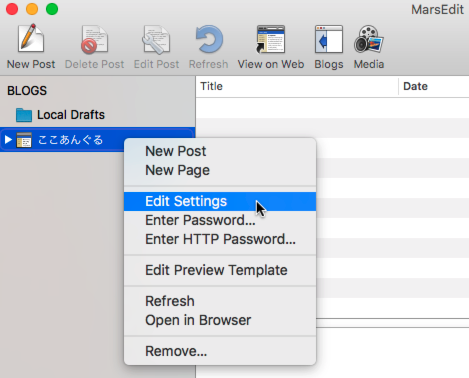
または以下のようにブログ名を右クリック>[Edit Settings]からも同じようにブログの設定画面を表示できます。

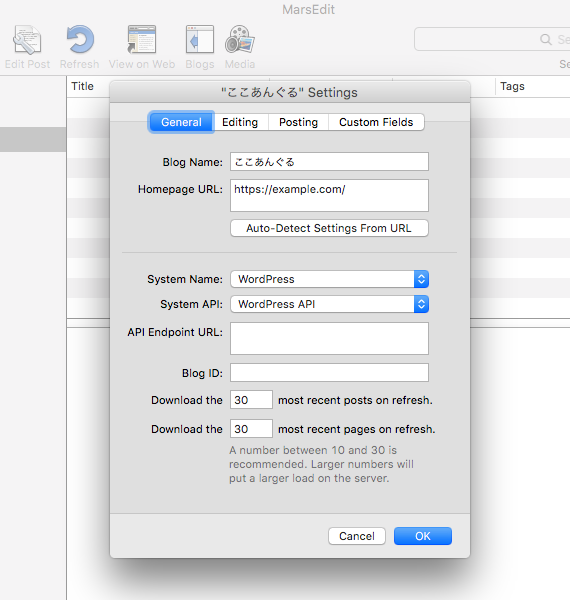
ここでは、[General]タブにある以下の項目を設定するだけです。[Blog Name]と[Homepage URL]は先ほど設定したブログ名とトップページURLです。

| 設定項目 | 設定値 | 備考 |
|---|---|---|
| System Name | WordPress | ブログシステムの名前 |
| System API | WordPress API | どのブログシステムのAPIを使うか |
| API Endpoint URL | https://example.com/wp/xmlrpc.php | APIにアクセスするURL |
| Blog ID | example.com | MarsEdit内でブログを識別するためのID |
| Download the x most recent posts on refresh | 30(デフォルト) | ブログシステムから投稿記事をダウンロードする件数 |
| Download the x most recent pages on refresh | 30(デフォルト) | ブログシステムから固定ページをダウンロードする件数 |
「API Endpoint URL」とは
MarsEditで編集した記事をアップロードするときにアクセスされるURLです。
Wordpressの場合はxmlrpc.phpというファイルを指すURLを設定します。
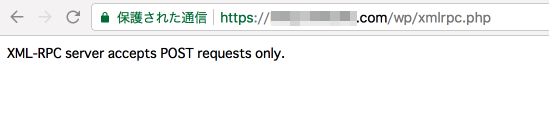
以下は/ドキュメントルート/wp/というディレクトリにWordpressをインストールしている場合に、xmlrpc.phpにアクセスした時の表示です。

要は「XML-RPC server accepts POST requests only.」と表示がされるページにアクセスできたら、その時のURLを[API Endpoint URL]に入力すればOKということです。
xmlrpc.phpの場所を検索
もしxmlrpc.phpの場所が分からなくて、Webサーバにsshログインできる場合は以下のコマンドを打つと検索することができます。ここでは/var/www/html/をドキュメントルートとしています。
$ cd /var/www/html/ # ドキュメントルートへ移動して(XSERVERの場合はpublic_htmlなど)
$ find . -name xmlrpc.php # xmlrpc.phpを検索
./wp/xmlrpc.php # xmlrpc.phpへのパス
$xmlrpc.phpが検索できたら、
[トップページのURL] + [xmlrpc.phpへのパス] 例:https://example.com + /wp/xmlrpc.php
このように連結して、ブラウザでアクセスしてみてください。
「Blog ID」とは
MarsEdit内でブログを識別するためのIDです。
これを設定しないとブログシステムと同期することができません。
識別ができればどんな文字列でもOK(1だけとか)ですが、せっかくドメインが一意になっているものなので、ブログのドメインを指定しています。
WordPressと同期する
設定が終わると[Refresh]がenable表示になるので、これを押すとWordpressと同期を開始します。
![MarsEditの初期設定後に[Refresh]ボタンがenableになる](https://blog.stedplay.com/wordpress/wp-content/uploads/2017/11/screen-marsedit-button-refresh-enabled.png)
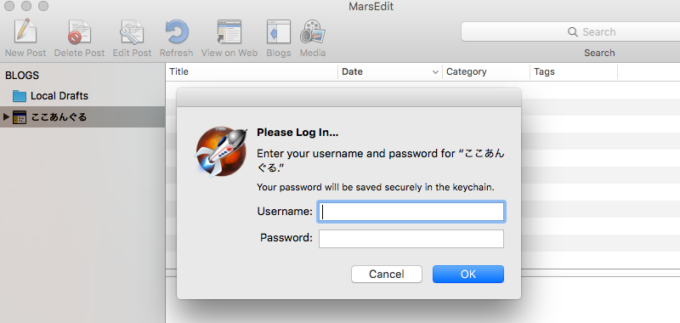
初回の同期時にはWordpressへのログイン情報が求められるので、[Username]と[Password]を入力します。

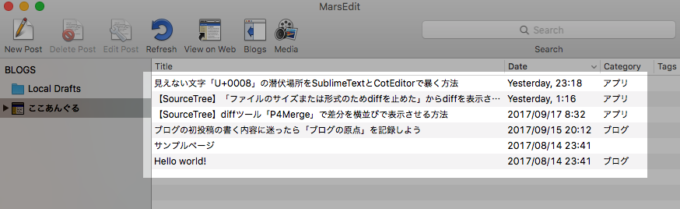
入力した情報を元にWordpressと同期され、Wordpressで今まで書いた記事一覧が表示されます。表示された記事をダブルクリックするとその記事を編集することができます。

新規記事を書く
左上の[New Post]を押すと記事編集ウィンドウが表示されます。
![MarsEditの[New Post]ボタン](https://blog.stedplay.com/wordpress/wp-content/uploads/2017/11/screen-marsedit-button-new-post.png)
最初に以下のようなダイアログが表示されます。私はmarkdownで書きたいので、そのためには「HTML Text形式」で編集する必要があるので[Edit HTML Text]を選択します。
(ちなみに[Edit Rich Text]を選ぶと、Wordpressでいう「ビジュアルエディタ」を使ったように編集できます。)
![MarsEditの[Edit HTML Text]ボタン](https://blog.stedplay.com/wordpress/wp-content/uploads/2017/11/screen-marsedit-button-edit-html-text.png)
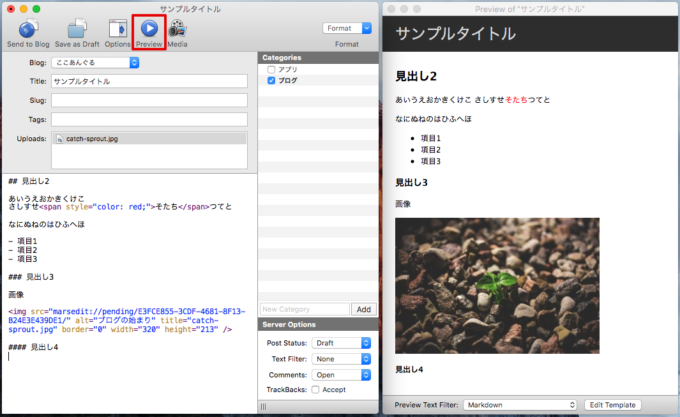
タイトルや本文を書いて、[Preview]ボタンを押すと、プレビューのウィンドウが表示され、編集した内容をリアルタイムで確認できます。
画像もFinder等から本文中にドラッグ&ドロップすることで追加できるので、直感的に記事を編集できます。

書きかけの記事を保存する
作業を中断したい場合は、[Save as Draft]ボタンを押すと記事の下書きが保存できます。
記事を編集するだけの場合はWordpressとは通信しないので、MarsEditを使えばオフラインでも記事編集が可能になります。
![MarsEditの[Save as Draft]ボタン](https://blog.stedplay.com/wordpress/wp-content/uploads/2017/11/screen-marsedit-button-save-as-draft.png)
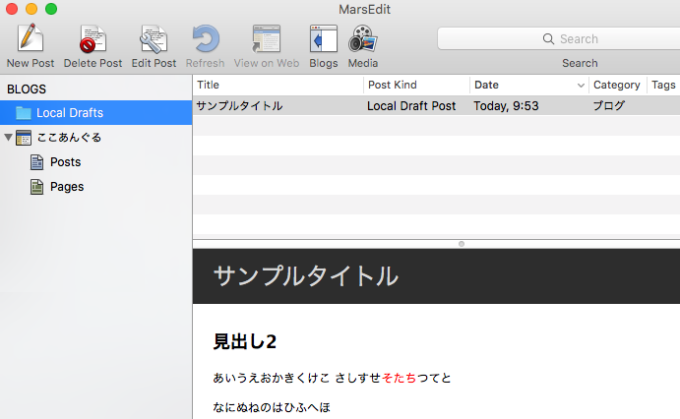
左カラムの[Local Drafts]を選択すると、下書き保存した記事の一覧が表示されます。記事をダブルクリックするとその記事を前回の続きから編集することができます。

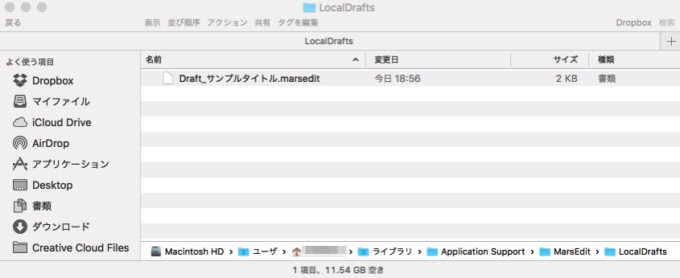
下書きは以下のディレクトリに.marseditファイルとして保存されます。
このディレクトリを活用すれば、別のMacと共有して同じ下書きをデバイスを超えて編集できたり、バックアップを取ったりもできます。
/Users/ユーザ名/Library/Application Support/MarsEdit/LocalDrafts/

WordPressへアップロードする
事前確認
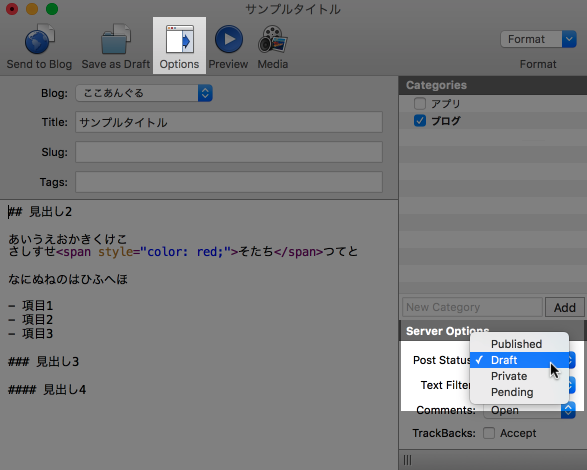
記事をWordpressへアップロードしたい場合は、上部の[Options]ボタンを押して右側のオプション欄を表示させて、
[Server Options]の[Post Status]が「Draft(下書き)」になっていることを確認します。

[Post Status]はWordpressへアップロードした時の記事のステータスを表しています。「Published」ではアップロードと同時に公開されてしまうのでそれ以外を選び、アップロード後にWordpress上で微調整や表示確認をしてから公開すると手戻りを少なくすることができます。
| Post Status | 意味 |
|---|---|
| Published | 公開 |
| Draft | 下書き |
| Priavte | 非公開 |
| Pending | レビュー待ち |
実際にアップロードする
[Send to Blog]を押すと先ほど設定した「API Endpoint URL」を使って記事情報がWordpress側へ送信されます。
![MarsEditの[Send to Blog]ボタン](https://blog.stedplay.com/wordpress/wp-content/uploads/2017/11/screen-marsedit-button-send-to-blog.png)
WordPressの投稿一覧で送信した記事の下書きが保存されていることを確認できました。

あとはWordpress側でMarsEdit上では設定できないアイキャッチ画像やメタディスクリプション等を設定して、表示確認が済んだら公開できる状態になります。
まとめ
MarsEditの30日無料トライアル版の導入から記事を投稿するまでの使い方をまとめてみました。
簡単に触ってみた所感ですが、MarsEditを使うメリットとして以下を挙げられると思います。
-
プレビューをリアルタイムに確認しながら記事を編集できるのがGoodです。
-
出先でインターネットに繋がなくても記事を編集できるし、動作が軽快で思い立った時に記事を書ける状態なので、ブログを更新するハードルを下げてくれる効果があります。
-
WordPress上で記事を頻繁に編集&保存すると無駄にリビジョンが保存されてDBの容量を圧迫されて嫌だったのですが、MarsEdit上でほぼ記事を完成させればその程度を軽減してくれるのでこれも割と嬉しいポイントです。
30日の無料期間が過ぎるまで使ってみて、有償版を購入するか検討したいと思います。