
Simplicity2のウィジェットカスタマイズをして広告を設置しようと、設定を色々触っていました。
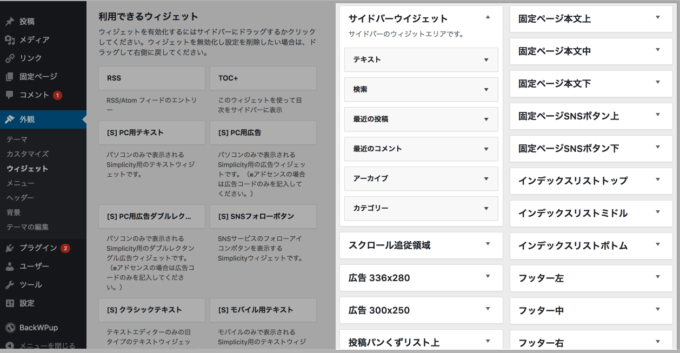
このウィジェットの設定画面には、Wordpress管理ツールの左メニューの [外観 > ウィジェット] から遷移できて、左側はウィジェットの一覧を、右側がそのウィジェットの設置位置を示しています。左側のウィジェットを右側の設置したい位置にドラッグアンドドロップすることで、ウィジェットを設置することができます。
この中で、「スクロール追従領域」「インデックスリストミドル」「フッター左」など見慣れない単語が出てきて、それぞれの設置位置の名称はどこを指しているのかぱっと見で分かりませんでした。後で忘れてもすぐに分かるように設置位置を視覚化してみました。
今後のバージョンで設置位置やその名称は変更される可能性があります。
目次
ウィジェット設置位置を視覚化した設定方法
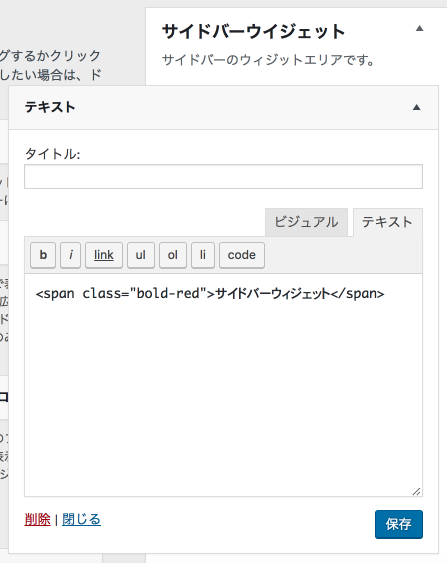
各設置位置にテキストウィジェットを配置して、該当する位置にウィジェット名が赤太字で表示されるように以下のタグを入力しました。※見やすいようにフォントサイズも少し大きくしています。
<span class="bold-red">ウィジェット名</span>

視覚化したページ
以下のページの種類で視覚化しました。これでウィジェットの設置位置は網羅しているはず。
- 投稿ページ
- 固定ページ
- 記事一覧ページ(トップページ)
- 404ページ
説明に不要なコンテンツは適宜削除して表示させています。
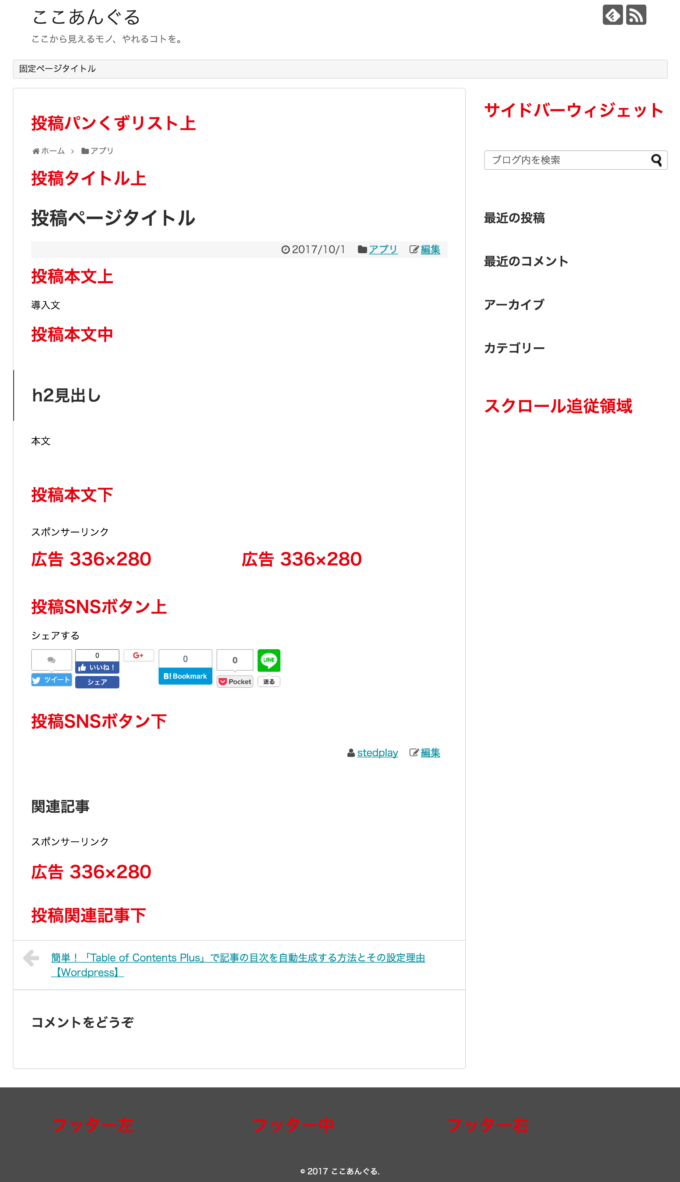
投稿ページ
以下の位置でウィジェットが表示されました。
- 投稿パンくずリスト上
- 投稿タイトル上
- 投稿本文上
- 投稿本文中
- 投稿本文下
- 広告 336×280
- 投稿SNSボタン上
- 投稿SNSボタン下
- 投稿関連記事下
- サイドバーウィジェット
- スクロール追従領域
- フッター左
- フッター中
- フッター右

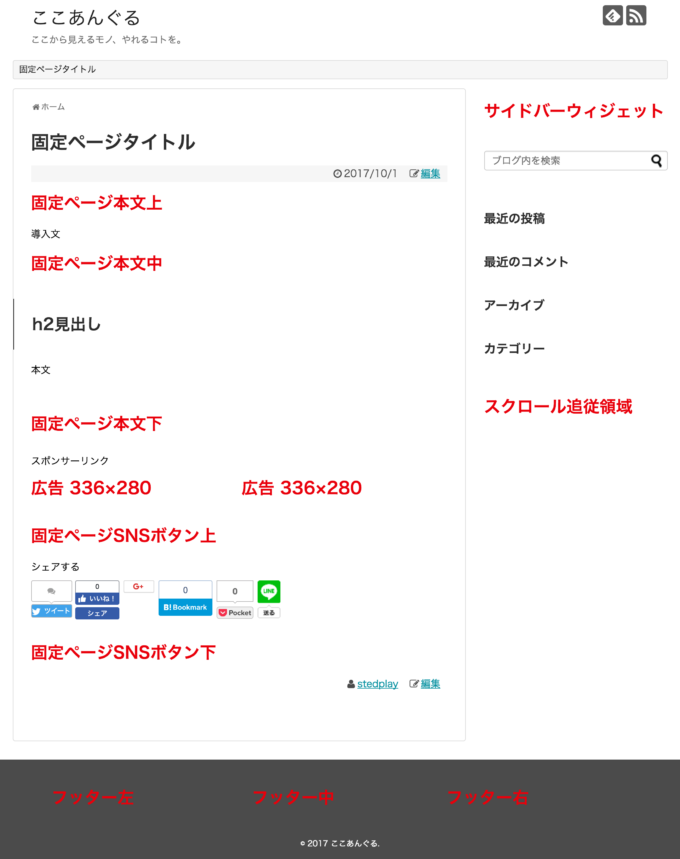
固定ページ
以下の位置でウィジェットが表示されました。
- 固定ページ本文上
- 固定ページ本文中
- 固定ページ本文下
- 広告 336×280
- 固定ページSNSボタン上
- 固定ページSNSボタン下
- サイドバーウィジェット
- スクロール追従領域
- フッター左
- フッター中
- フッター右

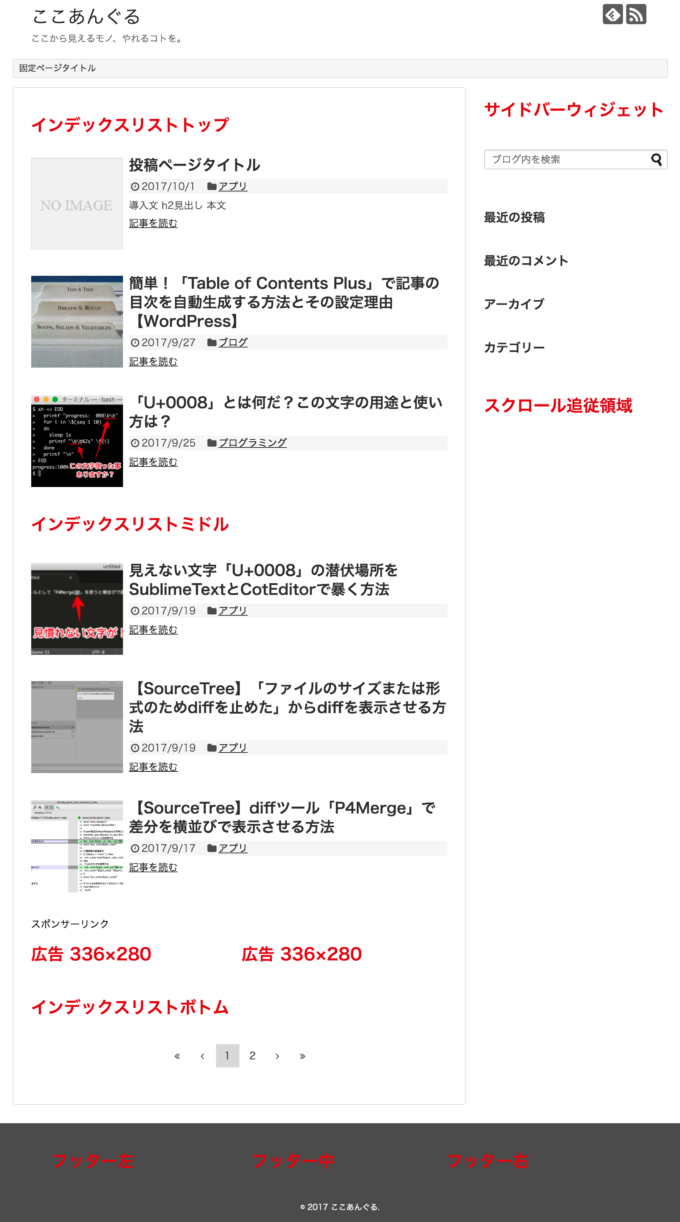
記事一覧ページ
以下の位置でウィジェットが表示されました。
- インデックスリストトップ
- インデックスリストミドル
- インデックスリストボトム
- 広告 336×280
- サイドバーウィジェット
- スクロール追従領域
- フッター左
- フッター中
- フッター右
ここではトップページを例にしていますが、記事の一覧が表示されるカテゴリアーカイブや月別アーカイブなども同様です。

「インデックスリストミドル」の表示条件
「インデックスリストミドル」については常に表示される訳では無く、表示条件があります。それについてはこちらにまとめました。
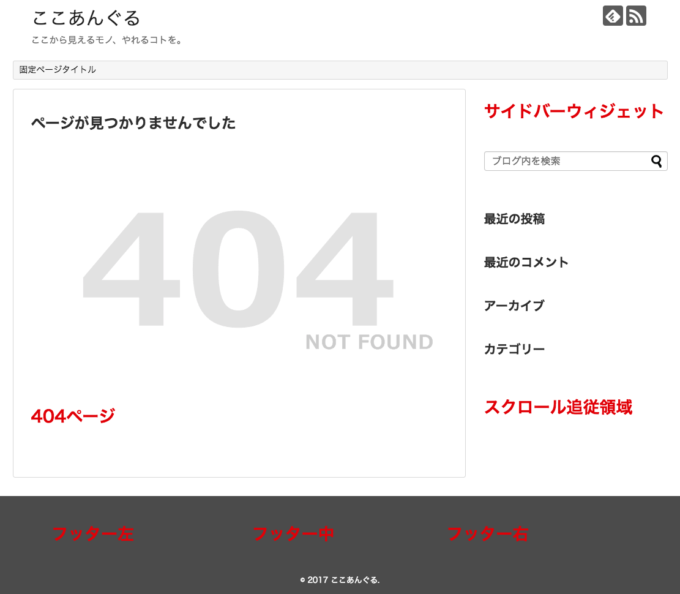
404ページ
以下の位置でウィジェットが表示されました。
- 404ページ
- サイドバーウィジェット
- スクロール追従領域
- フッター左
- フッター中
- フッター右

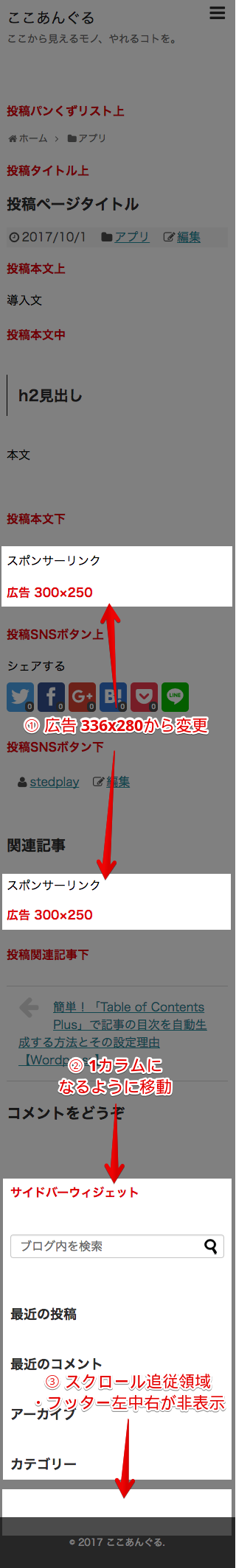
モバイル表示した場合のパソコン表示との違い
モバイル表示はパソコン表示に比べて表示する情報量が減り、以下の挙動の違いがありました。
- 「広告 336×280」が使われていた部分は「広告 300×250」が使われるようになり、記事本文下のダブルレクタングル(横並びに2個)表示されていたのがシングルレクタングル(1個だけ)に減る。
- 画面幅が狭くなるため、2カラム構成だった内のサイドバーウイジェット(右カラム)がメインコンテンツ(左カラム)とフッターの間に移動して1カラムになる。
- スクロール追従領域、フッター左・中・右が非表示になる。
例えば、投稿ページのモバイル表示は以下のようになりました。

Simplicityの広告を表示するウィジェットの使い方
Simplicityの機能を使って広告を表示するには大きく分けて2通りの方法があります。
- 「広告専用の設置位置」にテキストウィジェットを設置する
- 「広告専用のウィジェット」を各設置位置に設置する
使い分けとして前者は広告が標準的な位置に表示されるため、表示位置に迷う初心者向きかと思います。後者は前者に比べてカスタマイズできる幅があるため、これを私は採用しています。
おそらく前者の機能が元々あって、その互換性を保ちつつカスタマイズ性向上のため後者の機能が後から追加されたのかなと思われます。
「広告専用の設置位置」にテキストウィジェットを設置する
「広告 336×280」「広告 300×250」という広告専用の設置位置にテキストウィジェットを設置する方法です。
以下で詳しく解説されています。
「広告専用のウィジェット」を各設置位置に設置する
「PC用広告」「PC用広告ダブルレクタングル」「モバイル用広告」という広告専用のウィジェットを各設置位置に設置する方法です。
この場合は、これらのウィジェットを前述した「広告 336×280」「広告 300×250」の位置に設置してはいけません。以下で詳しく解説されています。
まとめ
このページを見ればSimplicity2のウィジェットの設置位置についてすぐに分かるようになりました。今後広告を配置する戦略を考える時に、いちいち各ウィジェットの設置位置を確認する手間が省けます。
縦長の画像が多くて若干見づらいかなと反省はしてます。



