
以下の記事を書く時に「インデックスリストミドル」という位置(記事一覧ページの3記事目と4記事目の間)にウィジェットを設定したのにすぐに表示されないため、少しハマりました。
原因はただのSimplicity2の仕様の理解不足だったのですが、せっかく調査したのでその結果を残しておきたいと思います。
目次
「インデックスリストミドル」への表示条件
アーカイブページで基本的に表示されるインデックスリストトップとインデックスリストボトムと違って、「インデックスリストミドル」には表示条件があります。
この表示条件について、Simplicity作者の「わいひら」さんは以下のように言及されています。
Simplicityでは、ページネーションの最終ページでは、アドセンスを挿入した場合、ポリシー違反になる可能性もあったので、確か最終ページではミドルウィジェットを表示させない仕様になっています。
URLで提示されたページは、1ページ目でもありますが、最終ページでもあるので、ウィジェットが表示されなかったのだと思います。
今後、記事を追加していって、最終ページから外れれば表示されるかと思います。詳しくはlist.phpの以下のコード部分になります。
//3つ目のアイテムの下にインデックスリストミドルウィジェットを表示するか if ( $count == 3 && //3番目 is_list_style_entry_type() && //表示タイプがエントリーカードタイプの時のみ is_active_sidebar( 'widget-index-middle' ) && //インデックスミドルに値が入っているとき !is_pagination_last_page() && //インデックスリストの最後のページでないとき is_posts_per_page_6_and_over() //1ページに表示する最大投稿数が6以上の時 ) { echo '<div id="widget-index-middle" class="widgets">'; dynamic_sidebar( 'widget-index-middle' ); echo '</div>'; }
要するに、インデックスリストミドルに設定したウィジェットを表示させたい場合は以下の条件を全て満たす必要があります。
- 一覧リストのスタイルがエントリーカードタイプである
- 表示している記事一覧ページが最後のページではない(→記事一覧ページが2ページ以上にわたるほどの記事数がある)
- 記事一覧ページに6記事以上表示される設定になっている
「一覧リストのスタイル」の設定方法
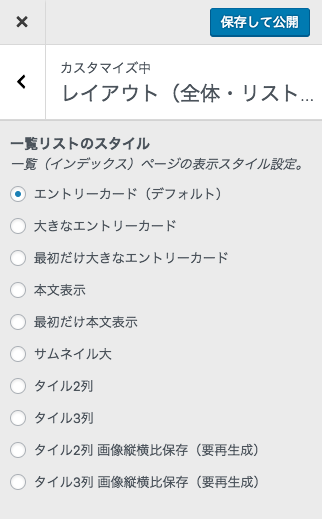
[外観 > カスタマイズ > レイアウト(全体・リスト)] から [一覧リストのスタイル] で設定可能です。
例えば、「エントリーカード(デフォルト)」「大きなエントリーカード」「最初だけ大きなエントリーカード」などがインデックスリストミドルの位置で表示できるスタイルです。

「記事一覧ページに表示する記事数」の設定方法
[設定 > 表示設定] から [1ページに表示する最大投稿数] で設定可能です。
例えば、ここで6件に設定して、記事一覧ページに表示される記事数を7件以上にすると、その1ページ目にインデックスリストミドルが表示されます。

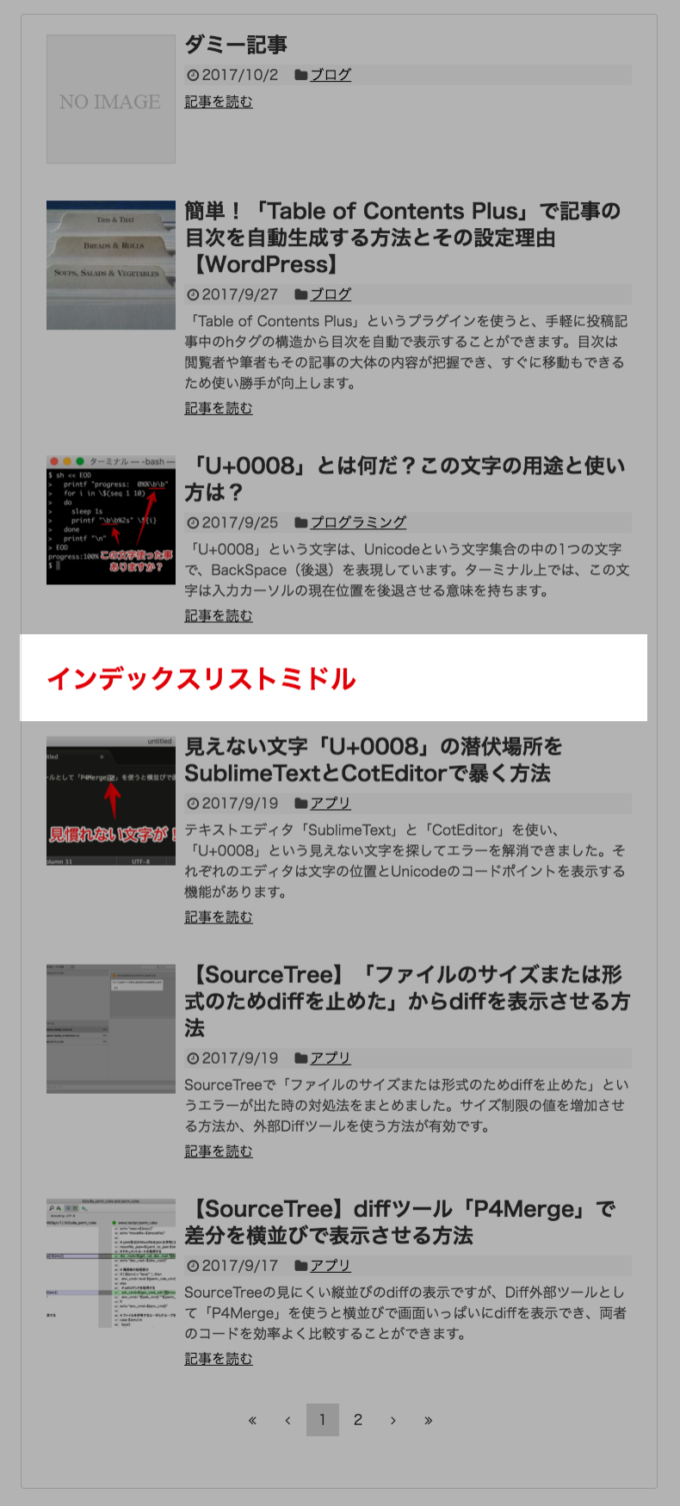
「インデックスリストミドル」にウィジェットを表示した例
インデックスリストミドルの位置にインデックスリストミドルと赤太字を表示させるだけのテキストウィジェットを配置して、記事一覧の1ページ目(ブログのトップページ)を表示しました。
例として以下のような状態を準備すると、ちゃんと3記事目と4記事目の間にウィジェットを表示できました。
- [一覧リストのスタイル]を「エントリーカード(デフォルト)」に設定
- [1ページに表示する最大投稿数]を6件に設定
- ダミー記事を作成して記事数を7件以上に増やす

まとめ
Simplicity2の「インデックスリストミドル」へのウィジェットの表示条件とその設定方法をまとめました。
この記事を書くタイミングでもっと記事数を書いていたらこのつまづきはおそらく無かったと思いますが、Simplicity2の仕様を理解する良い機会になりました。


